Site instellingen
Wat zijn site instellingen?
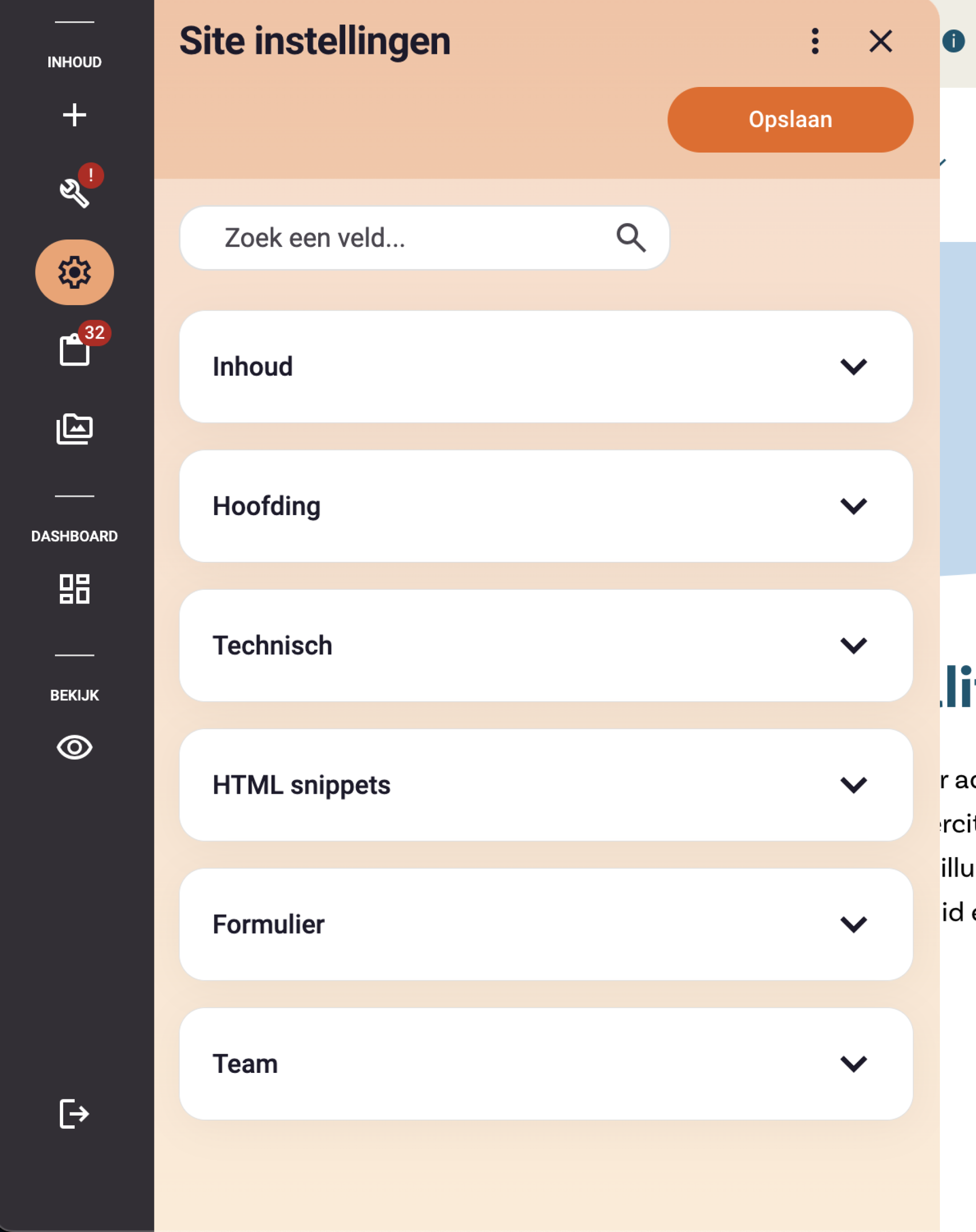
De site instellingen vind je door op het derde icoon (het tandwiel) te klikken in het menu van de editor.
Site instellingen zijn instellingen die - de naam zegt het al - gelden voor de gehele site. Je stelt hier dingen in die van toepassingen zijn op alle pagina's van de website. Als je klikt op het icoontje van site instellingen, krijg je een aantal onderdelen te zien. Hieronder leggen we per onderdeel uit welke informatie je kunt instellen of aanpassen.
Let op: niet alle site instellingen worden hier toegelicht. Sommige informatie is alleen nuttig voor de developers van de website en hoeven dus nooit aangepast te worden.

1. Inhoud
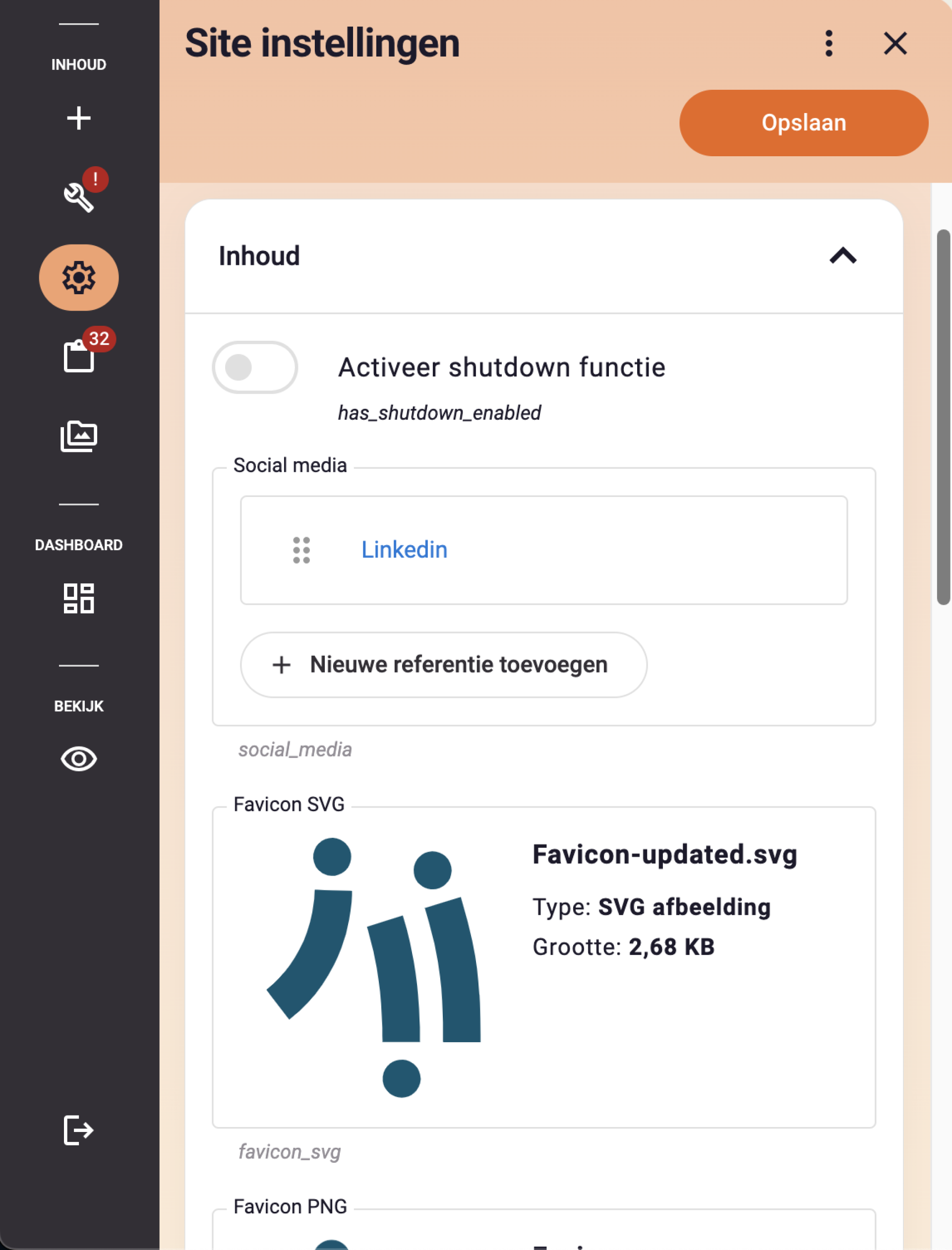
Bij Inhoud vind je een aantal algemene, school gerelateerde zaken die op de website getoond worden: het logo en de favicon.
1.1 Social Media
Hier kun je de link naar één of meerdere social media kanalen instellen. Klik op + Nieuwe referentie toevoegen en kies vervolgens welk sociaal medium je wil toevoegen. Scroll een stukje naar beneden en plak de link naar het desbetreffende kanaal in het veld Link > URL. Selecteer vervolgens het icoon wat getoond moet worden.
1.2 Favicon
De favicon is eigenlijk een kleine versie van het logo. De favicon wordt in het tabblad van de internet browser getoond, naar de titel van pagina. Vaak wordt hier een kleiner bestand voor gebruikt dan het logo. Een favicon wordt vierkant getoond, dus kies een versie van het logo die in een vierkant kader past.
Klik op Selecteer bestanden om een nieuwe afbeelding te selecteren. Je komt nu in de Mediabibliotheek. Hier kun je een nieuw bestand uploaden via + Upload bestand of je kunt een bestaande afbeelding selecteren.
Als je een favicon wil. bewerken, dan hoover je met je muis over de afbeelding zodat er een pennetje verschijnt. Als je daarop klikt, kom je opnieuw in de Mediabibliotheek.


2. Hoofding
In het onderdeel 'Hoofding' vind je alle instellingen met betrekking tot het menu (de navigatie) van de website.
2.1 Topbalk link en topbalk knop
Dit is het menu helemaal bovenaan de website. Dit wordt ook wel over secundaire menu genoemd, omdat het minder opvalt dan het hoofdmenu. Je kunt hier één link aan toevoegen en één knop. De werkwijze hiervoor is hetzelfde.
Topmenu item toevoegen
Je kunt menu items aan dit topmenu toevoegen door op + Nieuwe referentie te klikken. Vervolgens vul je de volgende velden in:
- Titel: de naam of titel die in het topmenu getoond moet worden. Dit is het woord dat zichtbaar en aanklikbaar is voor een bezoeker van de website. Bijv. 'Agenda'.
- Link: de pagina of website waar het menu item naartoe moet leiden. Je hebt hier drie opties:
- Inhoud: hier kun je een pagina binnen de website selecteren. Bijv. de agenda. Selecteer in de dropdown de betreffende pagina.
- Media: je kunt aan een menu item (net zoals elke link op de website) ook een bestand koppelen. Dit wordt dan automatisch een download link. Kies in dat geval bij 'Media' een bestand uit de mediabibliotheek.
- URL: wil je verwijzen naar een externe website, dan kun je hier de url van die website invoeren. Dit is bijv. het geval als je naar een extern intranet wilt verwijzen vanuit het topmenu.
Let op: zorg ervoor dat je hier de volledige url plaatst, dus inclusief https://. Je kunt het beste naar de betreffende website gaan en de url kopiëren uit de url balk van je browser. Plak deze vervolgens in het URL veld. - Open in nieuwe tabblad: zet deze toggle aan als je wilt dat de link van dit topmenu item in een nieuw tabblad van de browser opent. We adviseren om dit altijd te doen als je naar een externe website verwijst, zodat de bezoeker niet direct volledig van de schoolwebsite weg wordt geleid.
Als je alle velden hebt ingevuld klik je op 'Pas toe' rechts bovenin de editor. Het item verschijnt in het lijstje van topmenu items. Klik daarna op 'Opslaan'.
Topmenu item verwijderen
Je kunt een topmenu item verwijderen door te hooveren over het item. Er verschijnt een prullenbak icoon. Klik hierop om het item te verwijderen.

2.2 Logo
Hier kun je het logo van de website instellen. Dit logo wordt getoond in het hoofdmenu. Klik op Selecteer bestanden. Je komt vervolgens in de Mediabibliotheek terecht. Hier kun je een nieuwe afbeelding uploaden of je kunt een bestaande afbeelding selecteren.
Is er al een logo ingesteld en wil je deze vervangen? Hoover dan met je muis over de afbeelding en klik op het pennetje wat verschijnt. Je komt dan opnieuw in de Mediabibliotheek terecht.
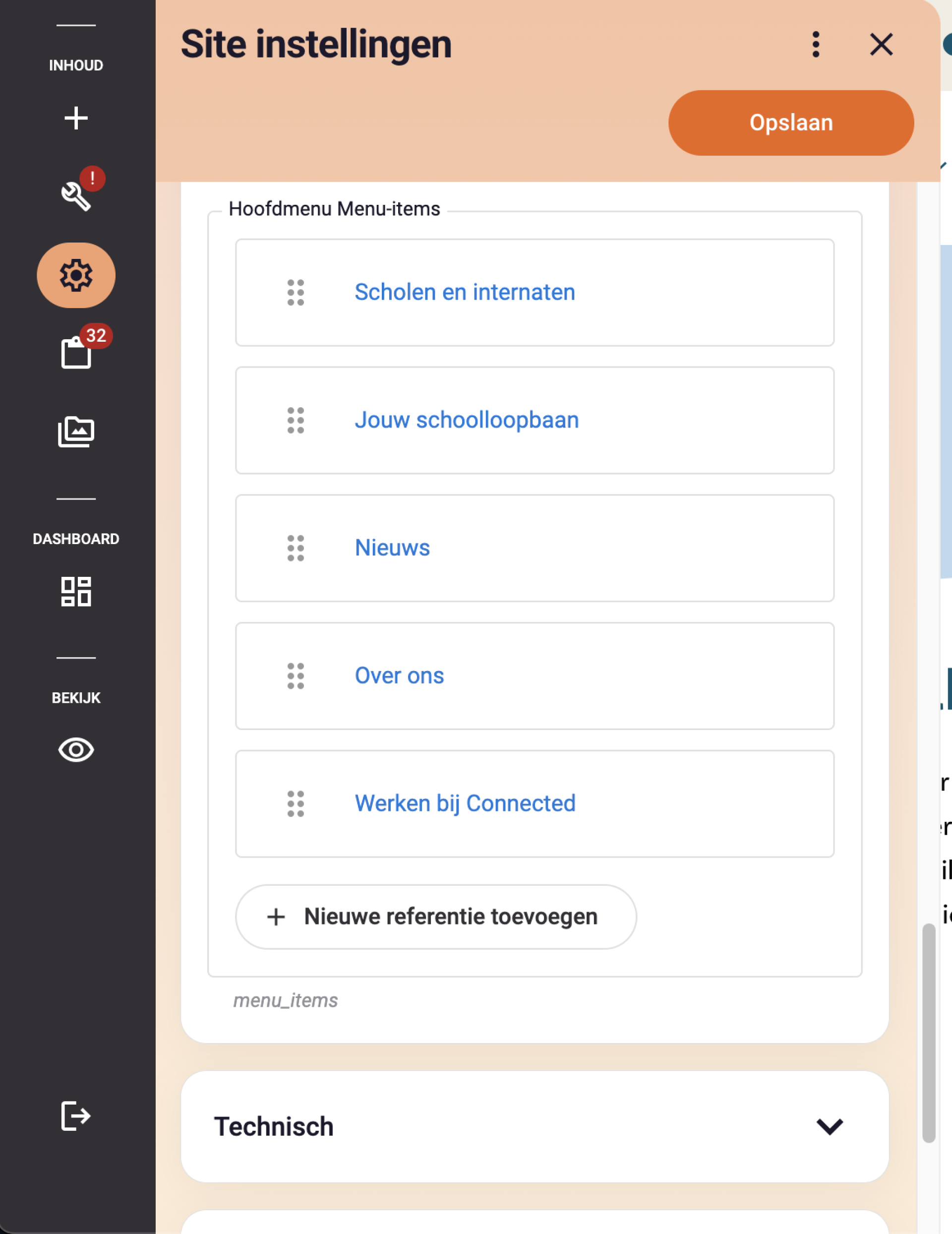
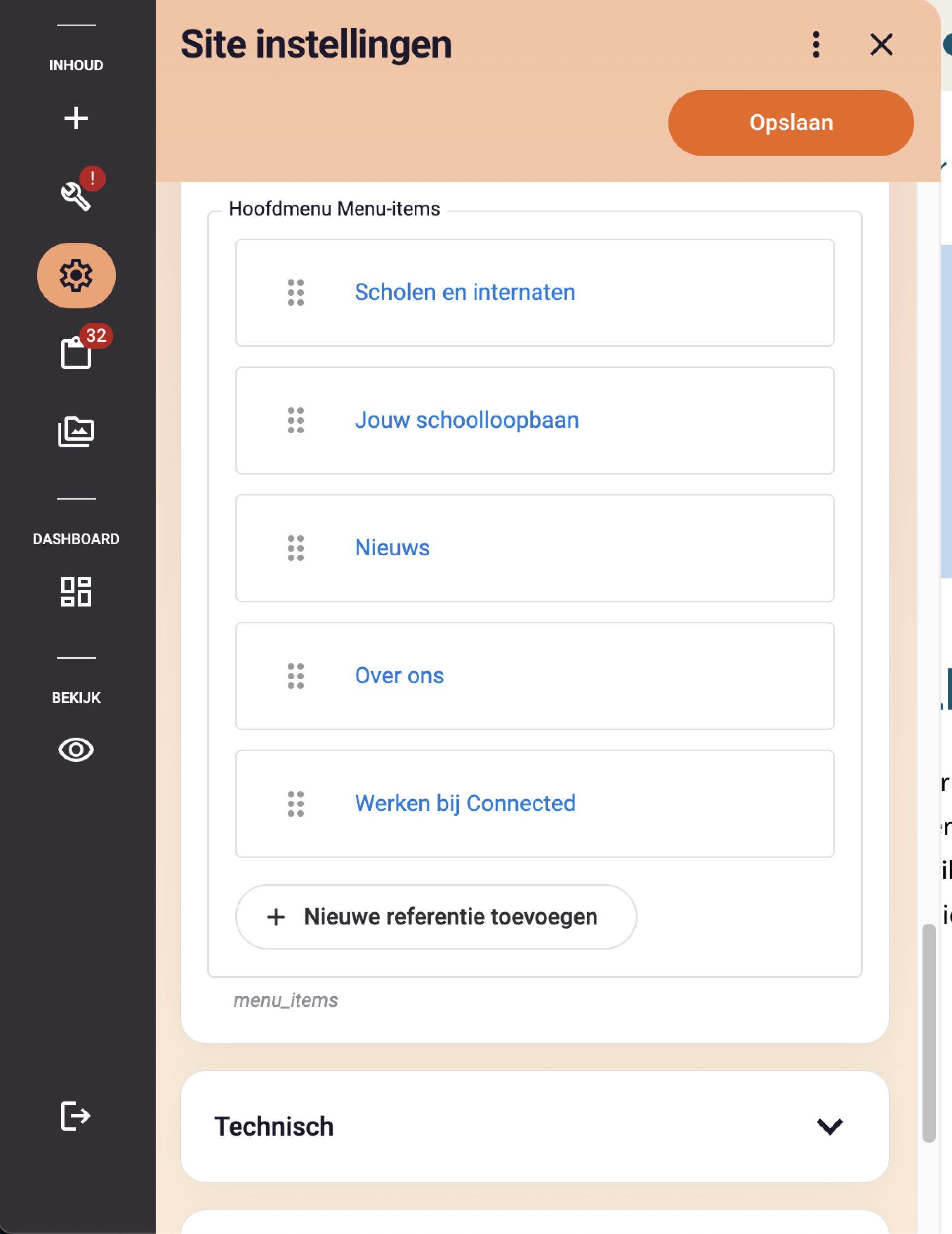
2.3 Hoofdmenu
Het hoofdmenu is het grote menu bovenaan de website. Je kunt hier menu items aan toevoegen, menu items verwijderen of de volgorde van de menu items veranderen. Let er wel op dat het menu niet te groot wordt (te veel menu items). Een te uitgebreid menu kan ervoor zorgen dat een bezoeker van de website juist niet meer goed kan vinden wat hij/zij zoekt.
Hoofdmenu item toevoegen
Je kunt menu items aan het hoofdmenu toevoegen door te klikken op + Nieuwe referentie toevoegen. Vervolgens vul je de volgende velden in:
- Titel: de naam of titel die in het hoofdmenu getoond moet worden. Dit is het woord dat zichtbaar en aanklikbaar is voor een bezoeker van de website. Bijv. 'Agenda'.
- Link: de pagina of website waar het menu item naartoe moet leiden. Je hebt hier drie opties:
- Inhoud: hier kun je een pagina binnen de website selecteren. Bijv. de agenda. Selecteer in de dropdown de betreffende pagina.
- Media: je kunt aan een menu item (net zoals elke link op de website) ook een bestand koppelen. Dit wordt dan automatisch een download link. Kies in dat geval bij 'Media' een bestand uit de mediabibliotheek.
- URL: wil je verwijzen naar een externe website, dan kun je hier de url van die website invoeren. Dit is bijv. het geval als je naar een extern intranet wilt verwijzen vanuit het topmenu.
Let op: zorg ervoor dat je hier de volledige url plaatst, dus inclusief https://. Je kunt het beste naar de betreffende website gaan en de url kopiëren uit de url balk van je browser. Plak deze vervolgens in het URL veld. - Submenu items: wil je een submenu tonen onder een hoofdmenu item? Dan kun je hier de submenu items toevoegen. Je doet dit op dezelfde manier als het toevoegen van een hoofdmenu item. Let er op dat je de submenu items 'binnen' het juiste hoofdmenu item toevoegt. Het uitklap menu zal verschijnen onder het betreffende hoofdmenu item als de bezoeker daar overheen gaat met de muis.
Als je alle velden hebt ingevuld klik je op 'Pas toe' rechts bovenin de editor. Het item verschijnt in het lijstje van hoofdmenu items. Klik daarna op 'Opslaan' onderin de editor.
Hoofdmenu item verwijderen
Je kunt een hoofdmenu item verwijderen door over het item te hooveren en te klikken op het prullenbak-icoon wat verschijnt.
Volgorde van het hoofdmenu veranderen
Je kunt een hoofdmenu item verschuiven door op de 6 puntjes links van de titel te klikken en het item (terwijl je deze ingedrukt houdt) naar boven of naar beneden te verschuiven. Laat het item los op de plek waar je het wilt hebben. De volgorde van de menu items (van boven naar beneden) wordt in het hoofdmenu op de website van links naar rechts getoond. Vergeet niet op 'Opslaan' onderin de editor te klikken.


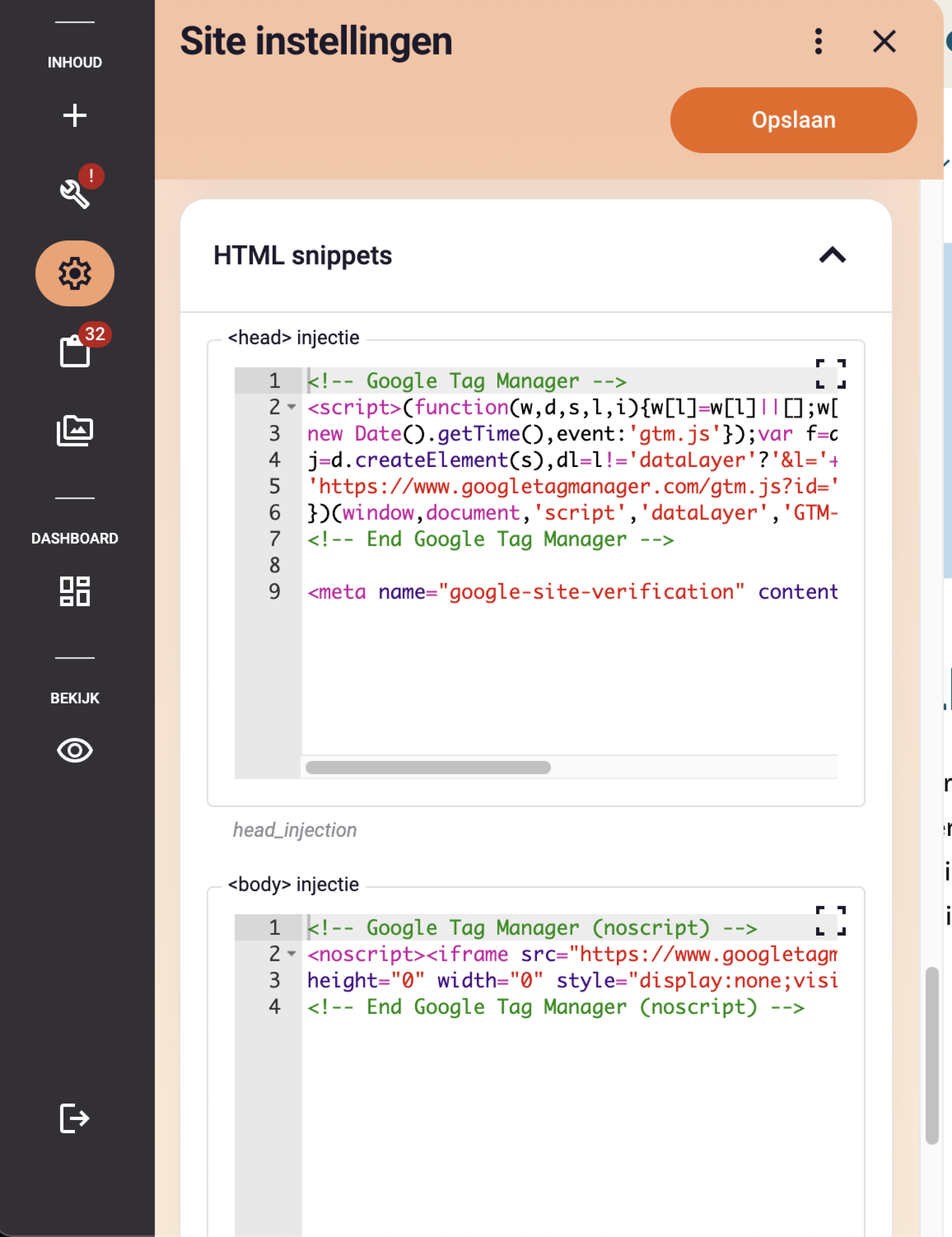
3. HTML snippets
Op deze plek bij de site instellingen kunnen HTML snippets toegevoegd worden aan de website. HTML snippets zijn kleine stukjes HTML-code die ervoor zorgen dat er 'achter de schermen' van de website bepaalde acties worden uitgevoerd. Denk bijv. aan Google Analytics, die gedrag van bezoekers kan bijhouden (bijv. het aantal keer dat een bepaalde knop wordt aangeklikt). Maar ook de code van een cookiemelding zou hier geplaatst kunnen worden, zodat bezoekers een cookiemelding te zien krijgen als ze de website bezoeken.
Afhankelijk van het type snippet dat je wilt plaatsen, gebruik je het veld <head> injectie of <body> injectie. De aanbieder of maker van de snippet zal aan kunnen geven in welk veld je de html-snippet moet plaatsen.
Gebruik je geen HTML-snippets, dan zijn deze velden dus leeg. Dit heeft voor bezoekers geen invloed op het gebruik van de website.

4. Formulier
Bij het onderdeel 'Formulier' regel je de algemene instellingen van formulieren op de website.
In de paragraaf Formulier lees je hoe je een formulier toevoegt aan de website.
4.1 Logo
Hier stel je in welk logo in de e-mail getoond wordt. Deze voeg je toe door een afbeelding uit de Mediabibliotheek te kiezen of door een nieuwe afbeelding te uploaden.
4.2 E-mail
Als je een formulier plaatst op de website, kun je voor dat specifieke formulier instellen wie de geadresseerde is van dat formulier. Naar dat e-mailadres worden inzendingen gestuurd die via dat betreffende formulier binnenkomen.
Bij Site instellingen > Formulier kun je bij het veld 'E-mail' een fallback e-mailadres invullen. Dit is het e-mailadres waar het systeem op terug kan vallen als er bij een formulier geen geadresseerde e-mailadres is ingevuld. Zo weet je zeker dat er geen berichten 'verloren' gaan omdat ze nergens naartoe gezonden kunnen worden. Vaak stel je hier een algemeen e-mailadres in, bijv. info@voorbeeldschool.nl.
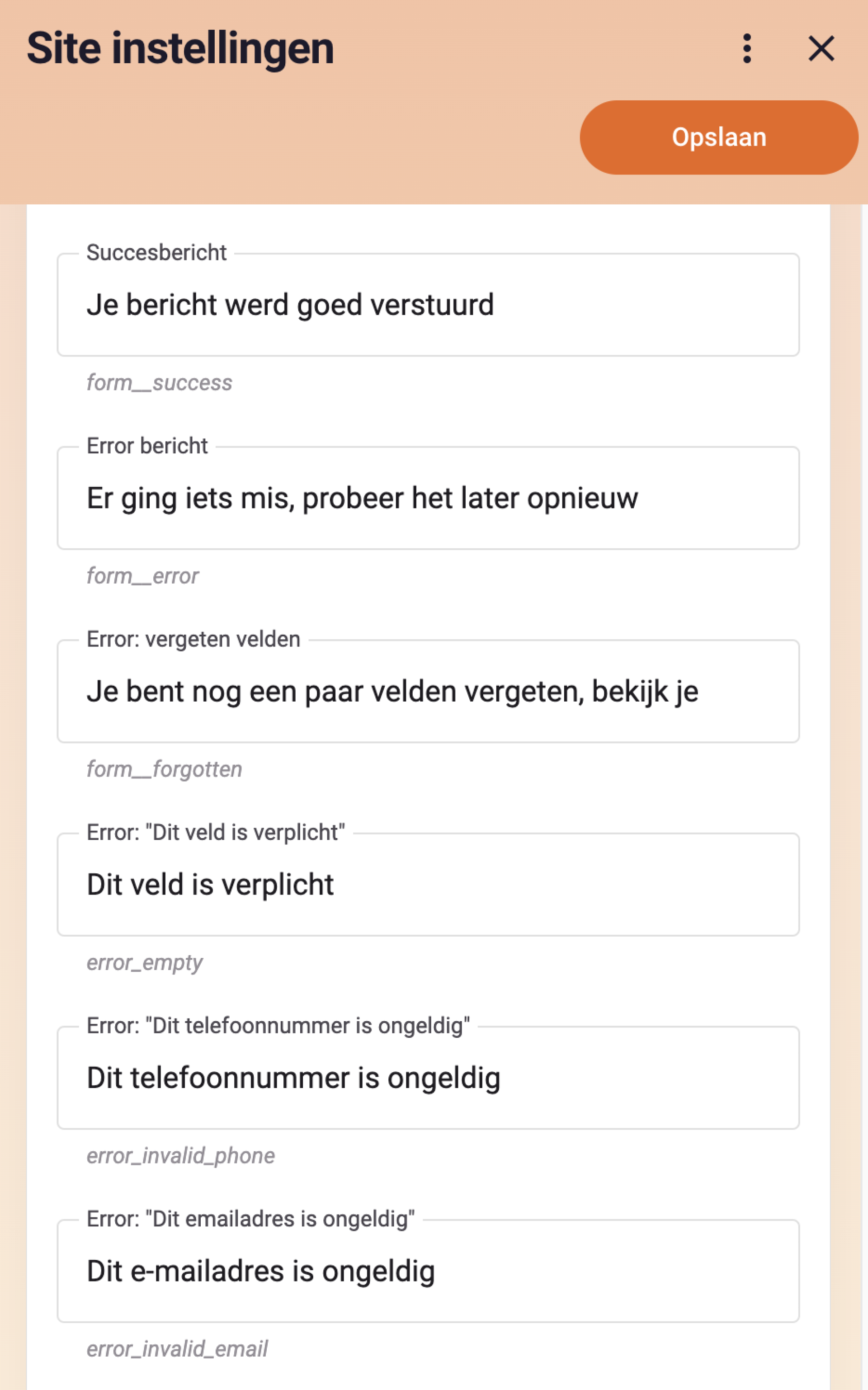
4.3 Succesbericht
Vul hier het bericht in dat getoond moet worden als een contactformulier succesvol is ingevuld en verstuurd. Dit bericht wordt bij de verzendknop getoond op het moment dat het formulier ingezonden is.
4.4 Error bericht
Vul hier het bericht in dat getoond moet worden als een contactformulier niet verzonden kon worden. Vaak wordt dit veroorzaakt doordat een of meerdere velden van het formulier niet correct zijn ingevuld. In dat geval zal dit bericht worden getoond bij de verzendknop op het moment dat de persoon die het formulier invult op de verzendknop heeft geklikt. Daarnaast zal het veld of de velden oplichten die niet (correct) zijn ingevuld, met toelichting wat er niet goed is gegaan (zie 4.5 en verder).
4.5 Error: 'Dit veld is verplicht'
Als een veld binnen een formulier als verplicht staat ingesteld, doet het systeem een check of het veld wel is ingevuld voordat het verstuurt kan worden. Is het veld verplicht, maar niet ingevuld, dan verschijnt er een melding bij dat betreffende veld. Vul hier de tekst in die op dat moment moet verschijnen bij het betreffende veld.
4.6 Error: 'Dit telefoonnummer is ongeldig'
Op het formulierveld van het type 'telefoonnummer' zit een automatische check. Op het moment dat iemand hier een ongeldig telefoonnummer heeft ingevuld (te weinig of te veel cijfers) en de verzendknop wordt aangeklikt, dan verschijnt er bij dit veld een melding. Vul hier de tekst in die op dat moment bij het telefoonnummer veld moet verschijnen.
4.7 Error: 'Dit e-mailadres is ongeldig'
Op het formulierveld van het type 'e-mailadres' zit een automatische check. Op het moment dat iemand hier een ongeldig e-mailadres heeft ingevuld (bijv. geen @ maar een & gebruikt) en de verzendknop wordt aangeklikt, dan verschijnt er bij dit veld een melding. Vul hier de tekst in die op dat moment bij het e-mailadres veld moet verschijnen.
4.8 Error: 'Deze datum is ongeldig'
Op het formulierveld van het type 'datum' zit een automatische check. Op het moment dat iemand hier een ongeldige datum heeft ingevuld (bijv. geen jaartal) en de verzendknop wordt aangeklikt, dan verschijnt er bij dit veld een melding. Vul hier de tekst in die op dat moment bij het datumveld moet verschijnen.

6. Technisch
Bij het onderdeel technisch kunnen een aantal technische zaken worden ingesteld. We lichten er hier 2 toe. De overige onderdelen zijn alleen relevant voor de developers van de software waar de website op draait.
6.1 Thema
Hier kun je het thema van de website bepalen. Het thema Hoofdwebsite wordt gebruikt voor de algemene website van Connected, het thema Schoolwebsite wordt gebruikt voor de individuele scholensites.
Voor de schoolwebsites kan vervolgens gekozen worden voor het thema Rond of Recht. Deze instellingen hoef je in principe nooit aan te passen, want dit wordt bij de opzet van de site al klaargezet.
6.2 Aantal posts per pagina
Binnen de website kan er gebruikt worden gemaakt van een aantal pagina typen (posttypen) waar een overzichtspagina bij hoort. Op zo'n overzichtspagina worden alle posts van dat type getoond: agenda, team, vacatures, nieuws. Vanaf de overzichtspagina kan de bezoeker doorklikken naar een specifieke pagina, bijv. naar een bepaalde activiteit die in de agenda getoond wordt.
Met het veld 'Aantal posts per pagina' kan voor deze overzichtspagina's bepaald worden hoeveel posts er tegelijkertijd op die pagina getoond worden. Zijn er meer posts, dan wordt er automatisch paginering onderaan de pagina getoond. Het aantal dat je hier invult geldt voor alle overzichtspagina's binnen de website.
7. Team
[Nog aan te vullen]
.svg)